Collections
A lightweight experience that helps users easily collect from the web and organize their content.

Timeline
May 2020 - July 2020

My Role
Visual Designer
UI Designer

Tools
Figma, Photoshop
PowerPoint

Skills
Graphic design, Prototyping
Overview
Microsoft Collections is a lightweight experience that helps users easily collect from the web and organize their content. I worked on Collections for almost a year from November 2019 to September 2020 covering a lot of topics such as improving the usability of organizing Collections, creating Collection cards with different entities, premium publishers in Collections, etc. This Collections Design Sprint is, however, mainly focus on the future envision of Collections.
Right now Collections feel very utility, focused and enterprise.



Can we make this become the more flexible visual system to a wider range from consumer to enterprise?
The project goal is to engage users with expressive and rich content experiences that deliver a sense of delight and unique identity to Collections. I added in custom illustrations and the use of 3D artwork across different areas of collections when contextually appropriate. With richer micro-interactions, I wanted to provide users with a truly interactive experience that guides users through the experience and celebrates key moments in the user journey. Lastly, I pushed the visual direction of the UI itself, evolving how entities appear inside a collection, exploring and incorporating latest trends on the web and pulling from the Microsoft design direction deck.
Design Goal
Make Collections more Appealing and Engaging.
Let Collections stand out as a delightful feature
Invite users to engage with their Collections more through expressive interactions and richer content experiences
Underline Collections core value through emotive design elements

Expressive
Goals
Personality, Rich, Human
Style
3D, Color, Airy
Deliverables
Branding, First-Run Experience (FRE), Illustration

Visual
Goals
Dynamic
Style
Embrace Imagery, Colors
Deliverables
Cards, Views

Delight
Goals
Unexpected, Humor, Personalized
Deliverables
Customization, Microinteractions
Direction
Concept 01
Layering / Pushing the Boundaries
Illustrated UI elements coming together and extending out of the frame as a metaphor for the dynamic drag and drop of the collections window.
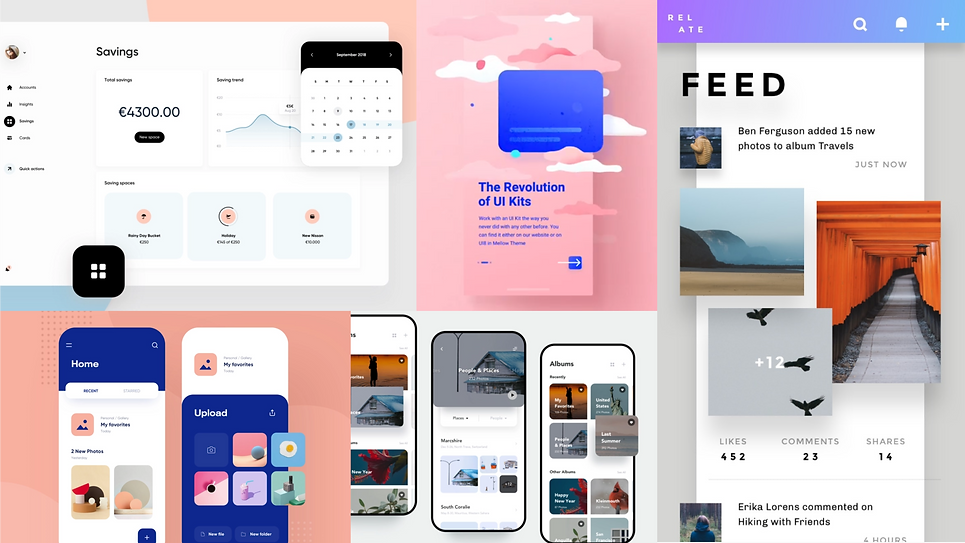
Moodboard



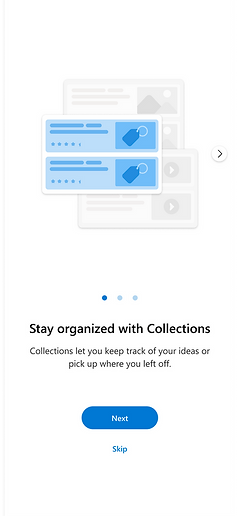
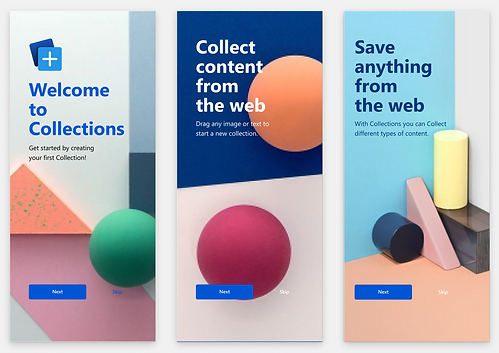
FRE (First-run experience) exploration A
FRE (First-run experience) exploration B
Concept 02
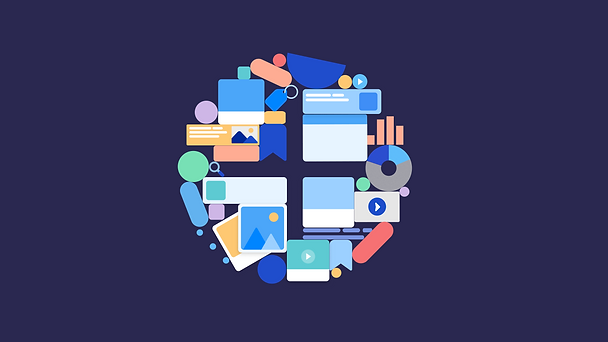
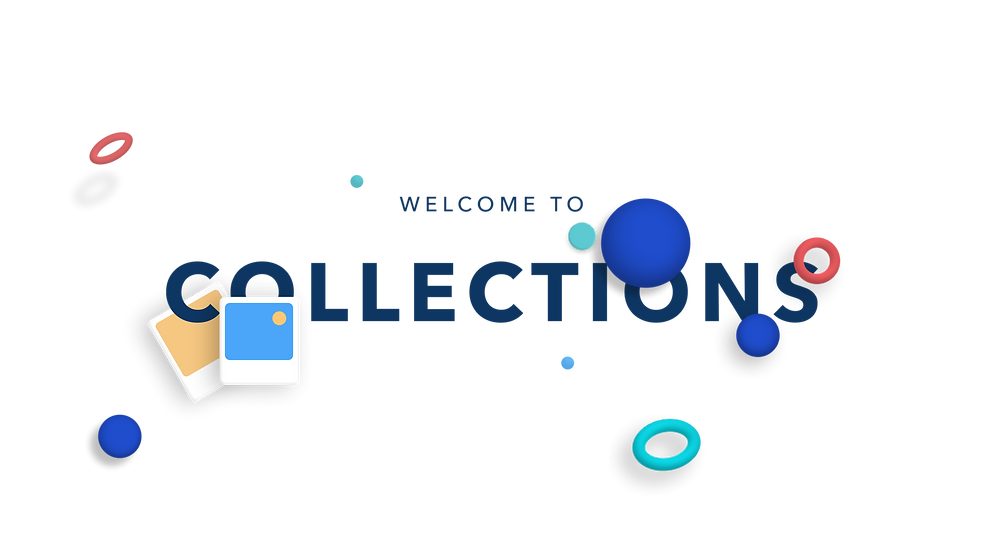
Abstract Metaphor
Various interpretations and angles on collections - in type, shapes and patterns.
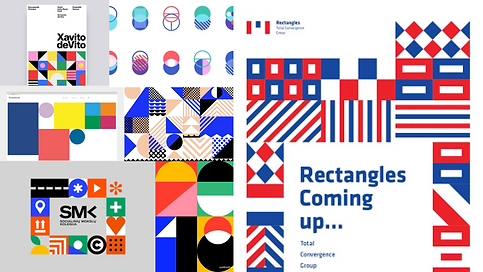
Moodboard


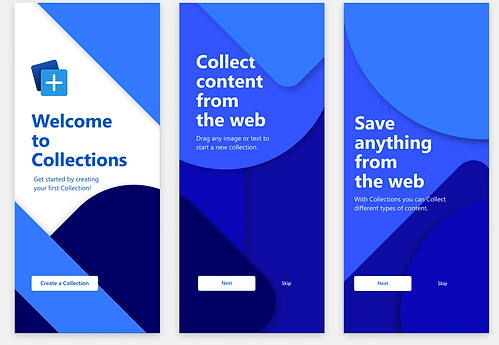
FRE (First-run experience) exploration A
FRE (First-run experience) exploration B


Concept 03
Curated Compositions
‘Real’ 3D compositions that explore the nature of collecting and curating in material, shapes, texture, color and light.
Moodboard
.png)
FRE (First-run experience) exploration A
FRE (First-run experience) exploration B


Exploration
.png)

.png)
.png)





.png)




Storyboard
Ken opens Edge (desktop)
Ken’s doing event planning with co-workers. Since Covid-19, he and his coworkers haven’t met in person for a half year.
Ken gets inspired by other collections:
- from exploring collection feed (public) from other people
- from other platforms (Linkedin)
.png)
As Ken clicks on the “+” button, the flyout opens with a list of collections to add this card to.

Ken clicks on "Add to new collection".
Collection pane opens, Browser resizes into 2 half sizes, Splash animation starts inside the collection screen.
After adding the first item in the collection, there is a celebrating moment in the pane.
Collected card is now inside Ken's collection and Ken shares this collection to his co-workers.



Co-workers like the collection Ken just shared. They react to the collection with stickers.
Co-workers add more collected cards to the shared collection.

.png)
Ken wants to do more research, he closes the right screen by swiping the middle divider to the right.
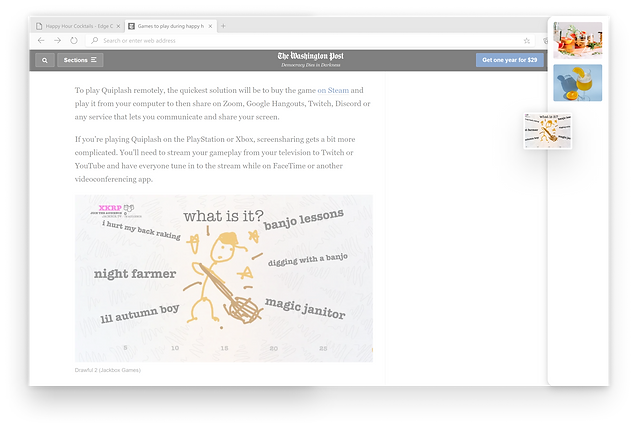
Ken switches to another tab, He finds a good game to play with co-workers at virtual happy hour.


Ken drags current tab from the tab bar, the mini view of Collections panel appears on the right side of the screen automatically.

The dragged tab turns into an entity card as it crosses over the line of Collections panel.

There are plenty of ideas in Ken's Collections now. It's time for virtual happy hour!

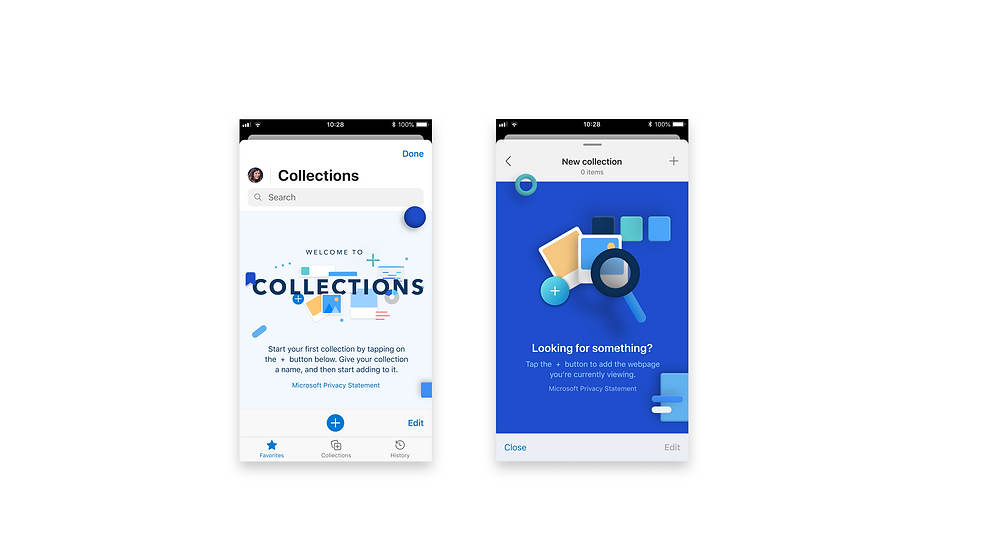
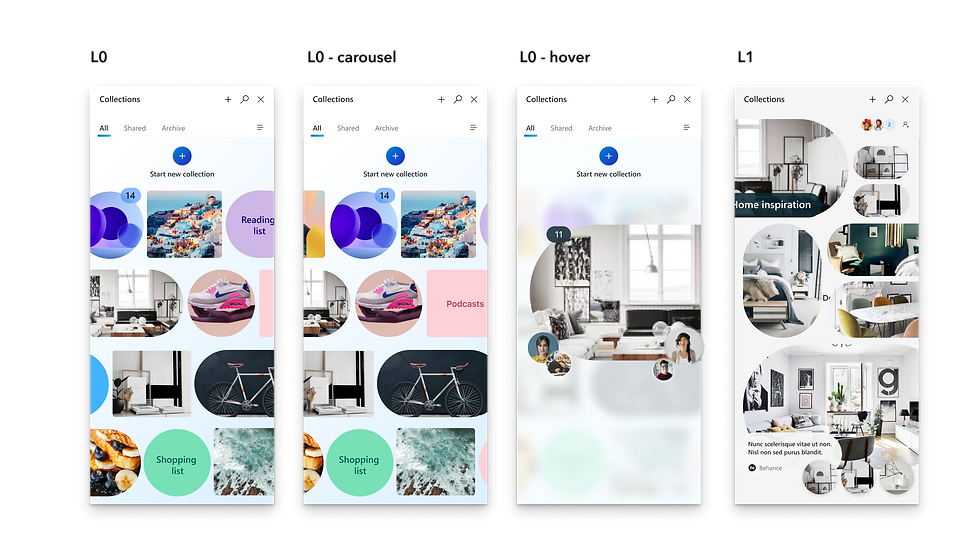
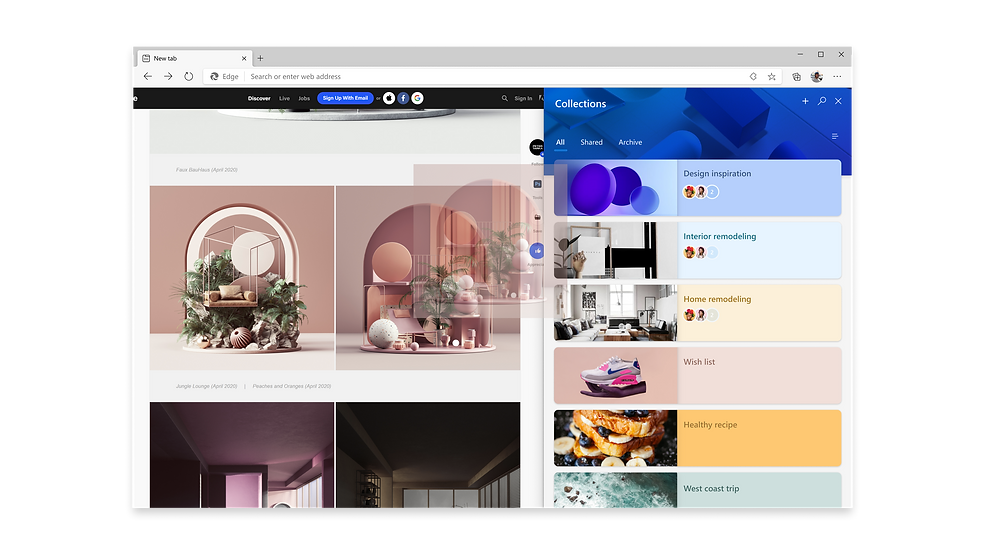
Design
.png)


.png)



.png)


.png)



Takeaways & Next Step
By closely collaborating with motion designers in the team through the project, I gained a deep understanding of how they are positioned in the team and how motion graphics can give an immersive experience of a product. Adding motion arts and animations is a fun way to keep users engage and create a delightful moment. I am determined to learn more about motion design and animations in my future study.
The next step of the project include:
-
Exploring adding micro-interactions such as making the Collections icon animate when users collect something, enabling users to flip collected cards and see the backside, etc.
-
Suggesting fun titles as placeholder text to new Collections
-
Gamification
-
Collections change over time (based on themes, time of day)
-
Usability testing of current design